In this lesson we will write the first program, learn how to read the value of digital inputs and set the state of the outputs. We realize control of such simple elements as a button and an LED.
Previous lesson List of lessons Next lesson
Our first program should control the LED using the button:
- when the button is pressed, the LED is lit;
- when the button is pressed, the LED does not light up.
Connecting the button and the LED to the Arduino board.
To communicate with external elements in the Arduino UNO controller, there are 14 digital pins. Each of them can be defined by the program as an input or an output.
The digital output has only two states, high and low. A high state corresponds to an output voltage of about 5 V, a low state is 0 V. The output allows connection of the load with a current of up to 40 mA.
When the pin is defined as an input, after reading its state, you can determine the voltage level at the input. At a voltage close to 5 V (actually more than 3 V), a high state corresponding to the constant HIGH will be read. At a voltage close to 0 (less than 1.5 V), a low state, or a constant LOW, will be read.
We have to connect the LED to the output, defining it as an output, and the button is connected to the pin with the input mode.
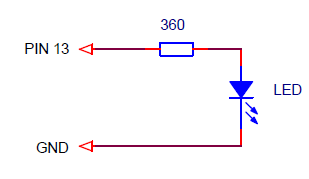
The LED is connected via a current limiting resistor. Here is a typical scheme.
The limiting resistor is calculated by the formula I = U output - U drop on the LED / R.
Uoutput = 5 V, U drop on the LED can be taken equal to 1.5 V (more accurately indicated in the technical specifications). It turns out that in our circuit the current through the LED is set at 10 mA.
You can choose any output, but I suggest using the LED installed on the board for ease of connections. The one that blinked in the first test example. It is connected to digital pin 13. In this case, you do not need to connect an additional LED to the board.
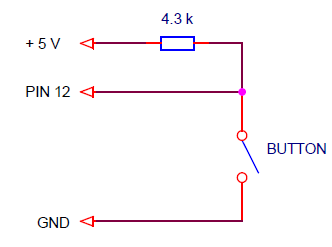
The button is connected to any other pin, for example, 12. The hardware of the button connection circuit should provide 0V voltage levels with the button pressed and 5V with free. This can be done by a simple circuit
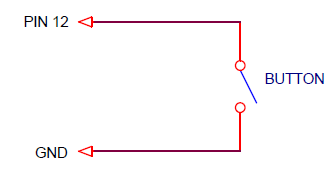
When the button is pressed, the resistor forms on the pin 5 V, and when pressed, the input closes to ground. Recommendations for choosing the resistor, I'll write in the final lesson about the buttons. Now I will propose another option. All pins of the board have resistors connected to 5 V inside the controller. They can be turned on or off from the pins programmatically. The resistance of these resistors is approximately 20-50 kOhm. Too much for real circuits, but for our program and the button installed near the controller, it is perfectly permissible.
As a result, the connection scheme will look like this.
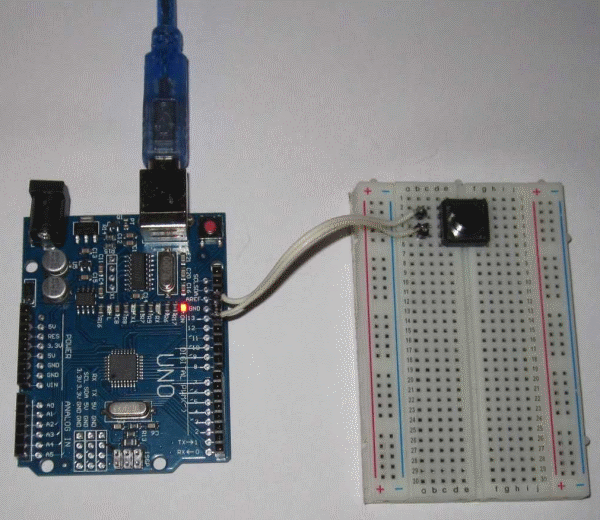
The button can be soldered on the wires to the connector. I installed it on the breadboard without soldering. I bought it specially for demonstrating lessons.
I/O control functions.
To work with digital pins in the Arduino system, there are 3 built-in functions. They allow to set the pin mode, read or set the output to a certain state. The HIGH and LOW constants are used to determine the state of the pins in these functions, which correspond to the high and low signal level.
pinMode (pin, mode)
Sets the pin mode (input or output).
Arguments: pin and mode.
- pin - the number of the pin;
- mode - pin mode.
| mode = INPUT | pin defined as input, pull-up resistor disabled |
| mode = INPUT_PULLUP | pin is defined as the input, the pull-up resistor is connected |
| mode = OUTPUT | pin defined as output |
The function does not return anything.
digitalWrite (pin, value)
Sets the output status (high or low).
The arguments: pin and value.
- pin - the number of the pin;
- value - pin state.
| value = LOW | sets the output to low state |
| value = HIGH | sets the output to high state |
The function does not return anything.
digitalRead (pin)
Reads the input state.
Arguments: pin - the number of the pin.
Returns the input state:
| digitalRead (pin) = LOW | low input level |
| digitalRead (pin) = HIGH | high input level |
The LED control program.
Taking into account the previous lesson, we now have all the necessary information for writing the program. The program in Arduino consists of two functions setup() and loop(). In setup() we set the pin modes, and in loop() we read the state of the button in the buttonState variable and pass it to the LED. On the way, inverted, because when the button is pressed, the signal is low and the LED is lit at high.
// Program scetch_5_1 lesson 5
// The LED lights (pin 13) when the button is pressed (pin 12)
boolean buttonState; // create a global variable buttonState
void setup () {
pinMode(13, OUTPUT); // define pin 13 (LED) as output
pinMode(12, INPUT_PULLUP); // define pin 12 (button) as input
}
// endless cycle
void loop () {
buttonState = digitalRead(12); // read the state of the 12 input (button) and write to buttonState
buttonState = ! buttonState; // invert variable buttonState
digitalWrite(13, buttonState); // write state from buttonState to output 13 (LED)
}
To store the intermediate state value of button, we created a buttonState variable with the boolean type. This is a boolean data type. A variable can take one of two values: true or false. In our case, the LED lights up or does not glow.
Copy or rewrite the program code in the Arduino IDE window. Download to the controller and check.
To save Arduino projects, I created the folder d:\Arduino Projects\ Lessons\Lesson5. In each lesson I call programs: scetch_5_1, scetch_5_2, ... You can do the same or come up with your own system for saving files.
Program block:
buttonState = digitalRead(12); // read the state of the 12 input (button) and write to buttonState
buttonState = ! buttonState; // invert variable buttonState
digitalWrite(13, buttonState); // write state from buttonState to output 13 (LED)
can be written without using the intermediate variable buttonState.
digitalWrite(13, ! digitalRead (12));
The digitalRead() function acts as an argument to the digitalWrite() function. A good style is just such an option. No additional variables are required, less text.
Those. function can be used as an argument to another function. Functions can be called from functions.
Another version of the same program that uses the conditional if statement.
// Lesson 5 scetch_5_2 program
// The LED lights (pin 13) when the button is pressed (pin 12)
void setup () {
pinMode(13, OUTPUT); // determine pin 13 (LED) as output
pinMode(12, INPUT_PULLUP); // determine pin 12 (button) as input
}
// endless cycle
void loop () {
if( digitalRead(12) == LOW ) digitalWrite(13, HIGH);
else digitalWrite(13, LOW);
}
In an infinite loop, the state of pin 12 (button) is checked, and if it is low (LOW), a high state (HIGH) is generated at pin 13 (LED). Otherwise, the LED status is low (LOW).
The #define directive.
In all examples for input/output functions, we set the argument pin, which determines the output number, in the form of a specific number - a constant. We remembered that the constant 12 is the number of the output of the button, and 13 is the number of the output for the LED. It is much more convenient to work with symbolic names. To do this, in C, there is a directive linking identifiers with constants and expressions.
The #define directive determine the identifier and sequence of characters that is substituted for the identifier, each time it appears in the text of the program.
In general, it looks like this:
#define name string_characters
If in our programs we write:
#define LED_PIN 13 // the number of the LED output is 13
then every time the name LED_PIN appears in the program, it will be substituted the symbols 13 during the translation. The function of turning on the LED looks like this:
digitalWrite(LED_PIN, HIGH);
The final version of the program using #define.
// Lesson 5 program sketch_5_3
// The LED lights (pin 13) when the button is pressed (pin 12)
#define LED_PIN 13 // the number of the LED output is 13
#define BUTTON_PIN 12 // the number of the button input is 12
void setup() {
pinMode(LED_PIN, OUTPUT); // determine pin 13 (LED) as output
pinMode(BUTTON_PIN, INPUT_PULLUP); // determine pin 12 (button) as input
}
// endless cycle
void loop() {
digitalWrite(LED_PIN, ! digitalRead (BUTTON_PIN));
}
Note that after the #define directive, the semicolon is not set, because it is a pseudo operator. It does not do anything. The directive specifies constants, so the names for it are assumed to be written in uppercase with a separator - underscore.
In the next lesson we will fight with the button bounce, we will break the program into blocks and create a communication interface between the blocks.